티스토리 뷰
728x90

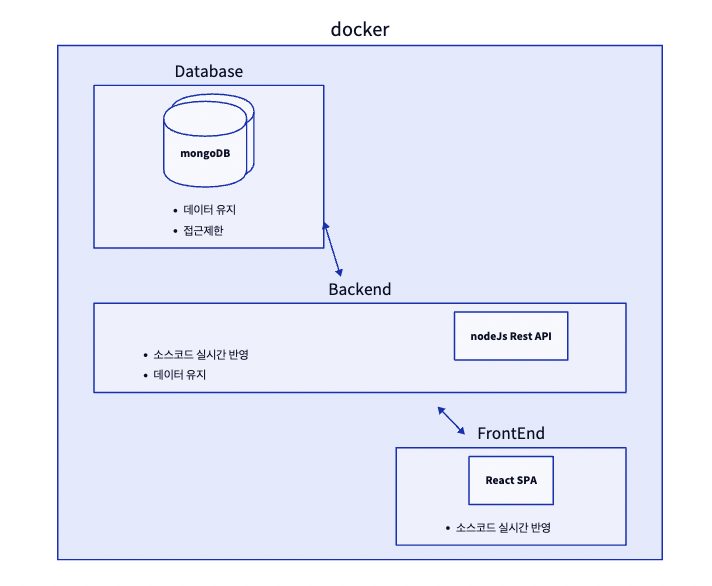
1️⃣ MongDB 서비스 도커화 하기
- mongodb는 공식 이미지가 있기 때문에 공식이미지를 사용
https://hub.docker.com/_/mongo
mongo - Official Image | Docker Hub
Quick reference Supported tags and respective Dockerfile links Note: the description for this image is longer than the Hub length limit of 25000, so the "Supported tags" list has been trimmed to compensate. See also docker/hub-feedback#238 and docker/roadm
hub.docker.com
docker pull mongo
docker run
\ --name mongodb
\ --rm -d
\ -p 27017:27017
\ -v data:/data/db
\ --network my-network
\ -e v
\ -e MONGO_INITDB_ROOT_PASSWORD=비밀번호
mongo2️⃣ Node 앱 도커화 하기
1) image 생성
FROM node
WORKDIR /app
COPY pakage.json .
RUN npm install
COPY . .
EXPOSE 80
ENV MONGO_USERNAME=유저네임
ENV MONGO_PASSWORD=비밀번호
CMD ["node", "app.js"]2) 컨테이너 실행
docker build -t [이미지명] [docker파일경로]
docker build -t my-node-app-image .
docker run --name [컨테이너명] -d -p [host포트:도커내부포트] -v logs:/app/logs --rm [이미지명]
docker run --name my-node-app -d -p 80:80 --rm my-node-app-image
3️⃣ React SPA를 컨테이너로 옮기기
✨ 주의사항
- docker는 npm start 만 실행하고, react의 코드는 브라우저에서 실행된다.
- 따라서, backend와 같은 네트워크 환경에 있다고 하더라도, 백엔드에 정보를 요청하는 api를 사용할 때, localhost:80 과 같이 브라우저가 이해할 수 있는 정보를 적어주어야하지, my-node-app:80 과 같이 컨테이너명:80을 적으면 브라우저는 해석을 할 수 없어 에러가 발생한다.
1) image 생성
FROM node
WORKDIR /app
COPY pakage.json .
RUN npm instll
COPY . .
EXPOSE 3000
CMD ["nmp", "start"]2) 컨테이너 실행
docker build -t [이미지명] [docker파일경로]
docker build -t my-react-image .
#react의 경우 꼭! -it 모드로 실행해줘야한다.
docker run -v 리액트src경로:/app/src --name [컨테이너명] -d -p [host포트:도커내부포트] -it --rm [이미지명]
docker run -v /frontend/src:/app/src --name my-react-app -d -p 3000:3000 -it --rm my-react-image
'인프라 > docker' 카테고리의 다른 글
| [docker/도커] 도커 허브 사용하기 /도커 이미지 배포 (0) | 2023.06.06 |
|---|---|
| [docker/도커] volumes 와 Bind Mounts (볼륨 및 바인드 마운트) (0) | 2023.06.05 |
| [docker/도커] 컨테이너 통신(컨테이너->WWW/컨테이너->로컬호스트/컨테이너->컨테이너) (0) | 2023.06.04 |
| [docker] commit을 사용하여 현재 컨테이너 상태를 이미지로 만들기 (0) | 2023.05.30 |
| [docker] centos 컨테이너 실행 시 systemctl 명령어 사용하기 (0) | 2023.01.16 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- java
- softeer
- softeer java
- 쿠버네티스
- Kubernetes
- 스프링
- tomcat
- 톰캣
- nginx
- springboot
- centos
- react
- 오토에버코테
- 현대오토에버
- 자바
- 코테
- 아파치카프카
- 도커
- javascript
- 현대코테
- Linux
- gcp
- Spring
- mysql
- 자바스크립트
- 코딩테스트
- Docker
- 리액트
- 자바코테
- 전자정부프레임워크
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
