티스토리 뷰
프로젝트를 진행하면서, 한페이지에서 여러개의 에디터를 사용해야하는 경우, 심지어 그걸 동적으로 생성해야하는 경우가 생겼다.
다음에디터, 네이버 스마트에디터, 썸머노트 중에 후보를 고르다, 썸머노트는 클래스로 관리를 할 수 있어서 가장 편할 것 같아서 사용하려고 했는데, 썸머노트는 표 삽입 기능이 너무나 약하다. 셀의 크기 변경 같은게 안되고, 혹시나 방법이 있을까 열심히 구글링 한 결과, 썸머노트 측에서 아직 업데이트 예정이 없다는 것을 보고, 눈물을 머금고....다른 에디터를 찾았다. 다음 에디터와 네이버 스마트 에디터 둘 다 업데이트가 더 이상 안되지만, 다음에디터는 가이드 조차 제대로 찾기가 힘들어서 네이버 에디터를 사용하기로 했다.
스마트에디터 기본 사용법
기본 사용법은 간단하다.
1️⃣ 에디터 다운로드
네이버의 깃허브에 들어가면 다운로드 받을 수 있다. 나는 2.9.2 버전을 사용했다.
https://github.com/naver/smarteditor2
GitHub - naver/smarteditor2: Javascript WYSIWYG HTML editor
Javascript WYSIWYG HTML editor. Contribute to naver/smarteditor2 development by creating an account on GitHub.
github.com
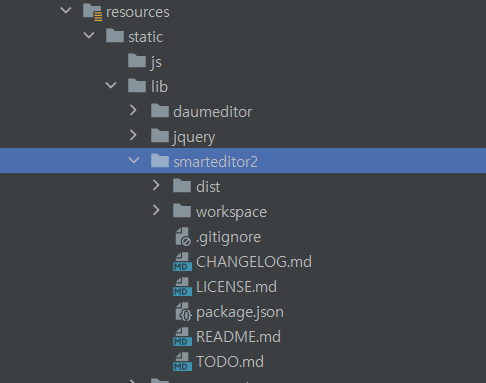
2️⃣ 다운로드 받은 파일을 압축을 풀고 프로젝트 내에 위치시켜준다.
나는 resources - static - lib 안에 위치 시켜줬다.

3️⃣ html 생성 후 import ✨본인의 프로젝트에 맞춰서 경로 변경✨
- 버전마다 경로가 약간씩 다른거 같다.HuskyEZCreator.js 로 파일 검색 후 경로 맞춰주기
<script src="https://code.jquery.com/jquery-3.5.1.min.js" crossorigin="anonymous"></script>
<script type="text/javascript" src="/lib/smarteditor2/workspace/js/service/HuskyEZCreator.js"></script>4️⃣ html 소스 - textarea를 하나 생성해주고 id를 부여해준다.
✨여기서 지정하는 아이디가 아래 스크립트의 elPlaceHolder 이 된다.
<div id="smarteditor">
<textarea name="editorTxt" id="editorTxt0"
rows="20" cols="10"
style="max-width: 520px"
></textarea>
<input type="button" onclick="preview();" value="미리보기">
</div>5️⃣ 스크립트
<script>
let oEditors = [];
smartEditor = function() {
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "editorTxt0", //textarea에 부여한 아이디와 동일해야한다.
sSkinURI: "/lib/smarteditor2/dist/SmartEditor2Skin.html", //자신의 프로젝트에 맞게 경로 수
fCreator: "createSEditor2"
})
}
$(document).ready(function() {
//스마트에디터 적용
smartEditor();
//값 불러오기
function preview(){
// 에디터의 내용을 textarea에 적용
oEditors.getById["editorTxt0"].exec("UPDATE_CONTENTS_FIELD", []);
// textarea 값 불러오기
var content = document.getElementById("editorTxt0").value;
alert(content);
return;
}
})
</script>자세한 설명은 아래의 페이지에서 확인 할 수 있다.
http://naver.github.io/smarteditor2/user_guide/2_install/setting.html
2.0 버전 설치 · GitBook
No results matching ""
naver.github.io
만약 에디터를 동적으로 사용하지 않고, 단순히 정해져있는 갯수를 사용하고 싶다면, textarea와 smartEditor객체를 하나 더 생성해주면 된다. (oAppRef와,elPlaceHolder변경)
▶️스마트 에디터 두개 사용 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>naver smart editor</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" crossorigin="anonymous"></script>
<script type="text/javascript" src="/lib/smarteditor2/workspace/js/service/HuskyEZCreator.js"></script>
<script>
let oEditors = [];
let oEditors2 =[];
smartEditor = function() {
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "editorTxt",
sSkinURI: "/lib/smarteditor2/dist/SmartEditor2Skin.html",
fCreator: "createSEditor2"
})
}
smartEditor2 = function() {
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors2,
elPlaceHolder: "editorTxt2",
sSkinURI: "/lib/smarteditor2/dist/SmartEditor2Skin.html",
fCreator: "createSEditor2"
})
}
$(document).ready(function() {
smartEditor();
smartEditor2();
})
</script>
</head>
<body>
<div id="smarteditor" class="row">
<textarea name="editorTxt" id="editorTxt"
rows="20" cols="10"
></textarea>
<textarea name="editorTxt2" id="editorTxt2"
rows="20" cols="10"
></textarea>
</div>
</body>
</html>에디터 동적으로 생성하기
그런데 나는 단순히 여러개의 에디터를 사용하는게 문제가 아니라, 이걸 동적으로 생성을 해야한다. 열심히 구글링을 했지만 찾기가 힘들어서, 직접 구현해봤다.(검색을 잘 못하는 편..😂) 분명히 더 좋은 방법이 있을테지만, 나에게는 이게 최선이었다..! 나중에 더 좋은 방법을 찾으면 업데이트 할 수도 ㅎㅎ
1️⃣ smartEditor함수 변경하기
- oAppRef와 elPlaceHolder를 변수로 변경해주기
function smartEditor(ref, holder) {
return nhn.husky.EZCreator.createInIFrame({
oAppRef: ref,
elPlaceHolder: holder,
sSkinURI: "/lib/smarteditor2/dist/SmartEditor2Skin.html",
fCreator: "createSEditor2"
})
}2️⃣ 변수를 동적으로 생성하기
- 나는 변수명을 oEditor0, oEditor1 이런식으로 넣어주려고 했는데, 변수명을 동적으로 만드는게 어려웠다. 검색을 해보니 eval() 함수라는게 있다고 하지만 사용을 권장하지는 않는것 같았다. 그래서 리스트를 만들고, 그 리스트에 넣어주기로 했다.
- 복제하는 부분이 마음에 들지 않는데, 이미 복제를 하는 시점에서는 스마트 에디터가 iframe으로 들어와있기 때문에 iframe도 같이 복사가 되어서, 스마트에디터 함수를 사용해서 새로운 에디터를 생성하면 iframe이 두개가 된다. 애초에 생성이 안되게 하면 좋겠지만, 나는 방법을 모르겠고...iframe 하나를 지워줬다. clone.removeChild(clone.children[2]);
let editors = []; //동적으로 생성한 에디터 리스트를 담아 줄 리스트
let oEditors0 = []; //최초생성한 에디터 리스트
editors.push(oEditors0);
$(document).ready(function() {
smartEditor(oEditors0, "editorTxt0"); //최초 스마트에디터 생성
var addBtn = document.querySelectorAll(".addBtn"); //동적으로 추가할 버튼
var contents = document.getElementById("smarteditor")
function addNode () {
var clone = this.parentNode.cloneNode(true); //버튼과 스마트에디터를 복제한다
var num = editors[0].length; //0,1,2,3... 순서대로 이름을 지어주기 위해 가져오기
var id = "editorTxt" + num;
clone.children[1].id = id; //복제한 에디터에 아이디를 부여
clone.removeChild(clone.children[2]); //iframe이 기본적으로 하나 생기기 때문에 없애줘야함
clone.children[1].value = '';
contents.appendChild(clone); //추가
editors["oEditors"+num] = []; //oEditors1,oEditors2..의 이름을 가진 리스트가 생성되어 editors에 추가된다.
smartEditor(editors[editors.length-1], id); //스마트 에디터 생성
for(var i =0 ; i<clone.children.length ; i++) { //복제 된 버튼에 이벤트 추가
clone.children[0].addEventListener('click', addNode);
}
}
for (var i=0; i < addBtn.length; i++) { //이벤트 추가
addBtn[i].addEventListener('click', addNode);
}
})3️⃣ save 함수
function save (){
var contents = [];
for(var i =0; i <editors[0].length ; i++) {
var id = "editorTxt"+i;
editors[0].getById[id].exec("UPDATE_CONTENTS_FIELD", []);
contents.push(document.getElementById(id).value);
}
alert(contents.toString());
return;
}'프론트엔드 > library' 카테고리의 다른 글
| mustache.js 리스트안에 리스트 파싱하기 (0) | 2022.05.26 |
|---|---|
| mustache.js 사용하기 (0) | 2022.03.31 |
- Total
- Today
- Yesterday
- react
- 코딩테스트
- Spring
- 오토에버코테
- 코테
- mysql
- softeer
- javascript
- 자바코테
- tomcat
- 현대
- 쿠버네티스
- 자바
- Kubernetes
- 스프링
- softeer java
- nginx
- springboot
- Linux
- 아파치카프카
- Docker
- java
- 자바스크립트
- 톰캣
- centos
- 전자정부프레임워크
- 리액트
- 현대코테
- 도커
- 현대오토에버
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
