티스토리 뷰
728x90

javascript에서 stomp.js를 사용하여 rabbitMQ에 연결하는 방법은 매우 쉽다.
message를 queue에 발행하면 연결 된 웹소켓으로 queue 내용을 소비한다.
Queue 생성 및 message 발행
subscribe 가능한 destination 종류는 /temp-queue, /exchange, /topic, /queue, /amq/queue, /reply-queue 이렇게 있으나, 나는 간단히 javascript에서 바로 rabbitMQ를 붙을 수 있는지만 확인 하고자 하여 queue에 직접 붙었다.
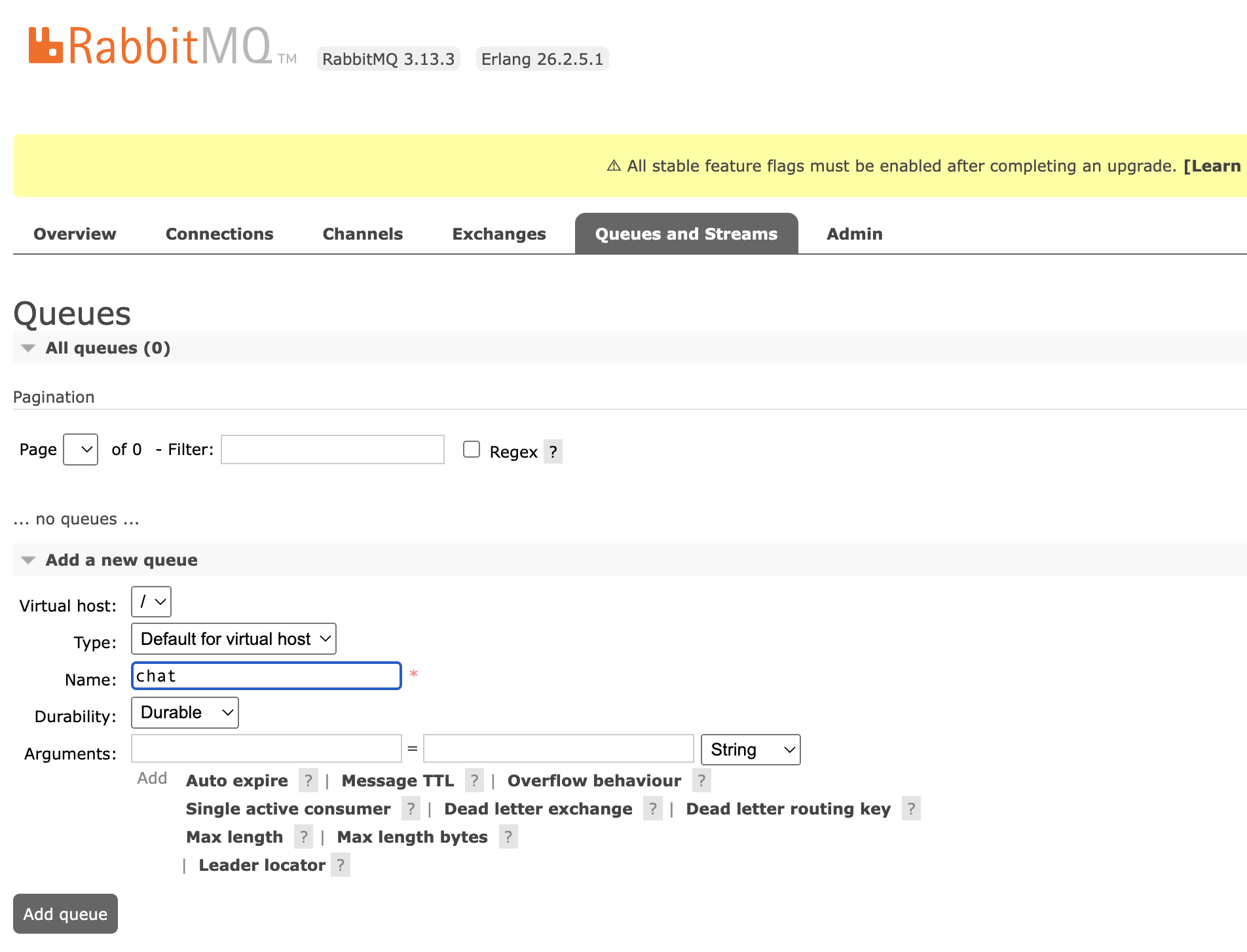
1. Queue생성
- name : chat 을 작성하고 [Add queue] 버튼 클릭

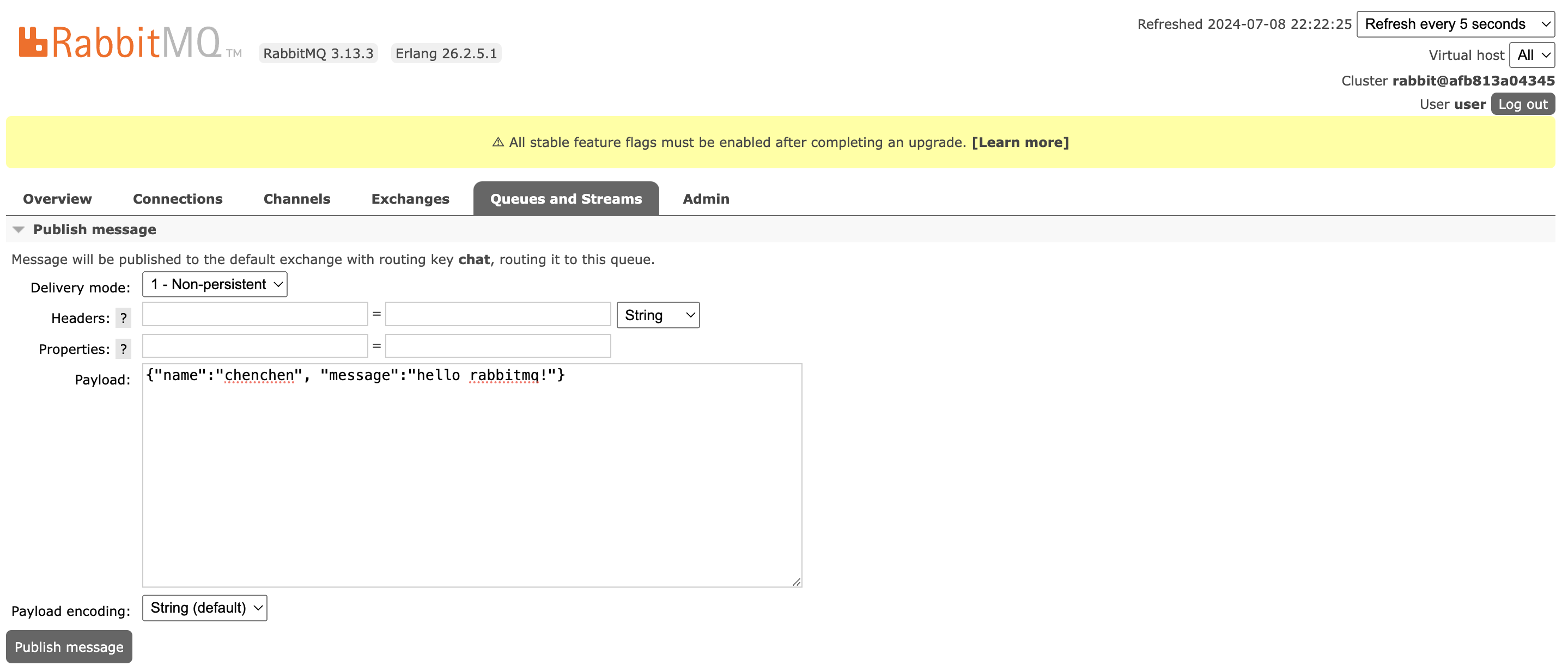
2. message 발행
- payload에 메세지를 작성 후 [Publish message] 버튼 클릭
- 나는 javascript에서 파싱을 하기 위해 json 형식으로 작성했다.

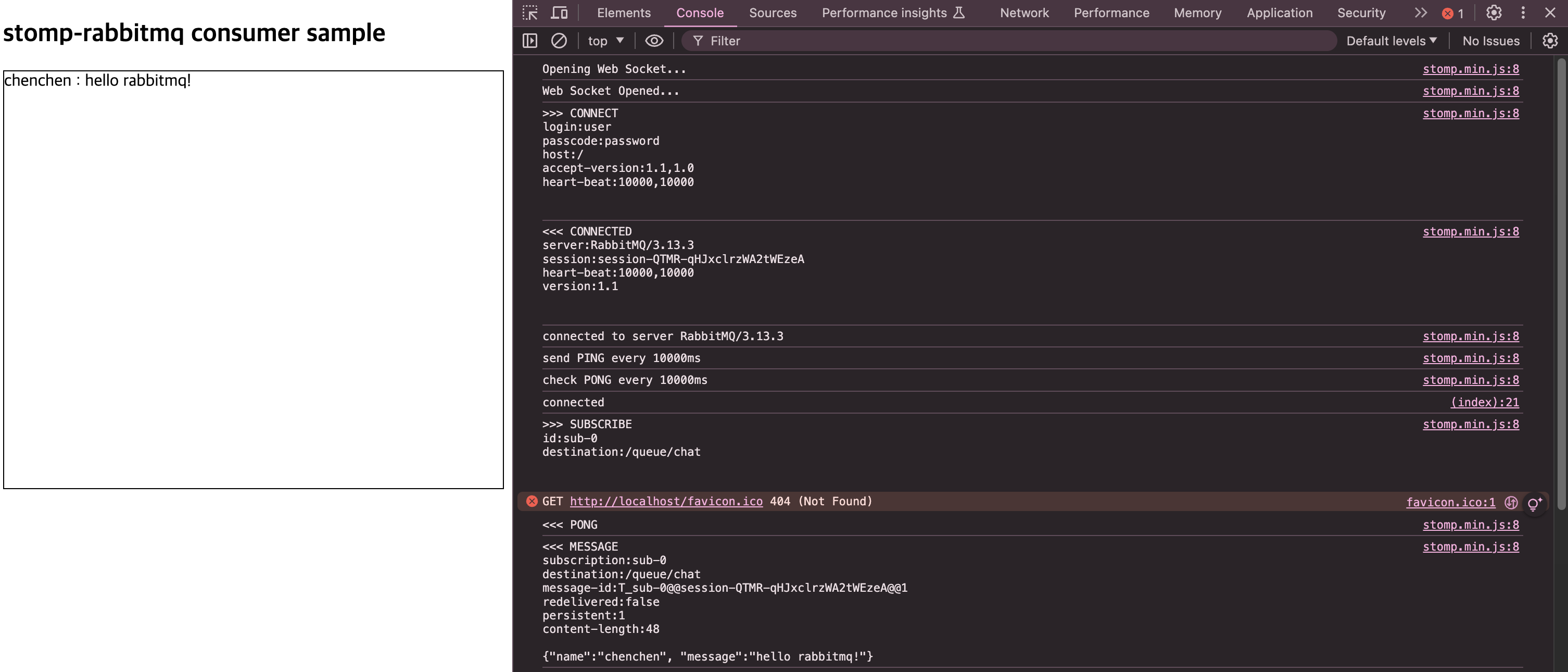
javascript code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./stomp.min.js"></script>
<title>Document</title>
</head>
<body>
<h2>stomp-rabbitmq consumer sample</h2>
<div id="chat-box" style="border : 1px solid black; height:400px">
</div>
</body>
<script>
const ws = new WebSocket("ws://localhost:15674/ws");
const client = Stomp.over(ws);
const onConnect = () => {
console.log('connected');
//websocket 연결이 되면 chat이라는 이름을 가진 queue를 구독한다.
const id = client.subscribe('/queue/chat', (result) => {
console.log(result)
const data = JSON.parse(result.body);
document.getElementById('chat-box').insertAdjacentHTML('beforeEnd', `<div>${data.name} : ${data.message}</div>`)
})
}
const onError = () => {
console.log('something wrong');
}
client.connect('user', 'password', onConnect, onError, '/')
</script>
</html>
Web

https://www.rabbitmq.com/docs/web-stomp
RabbitMQ Web STOMP Plugin | RabbitMQ
<!--
www.rabbitmq.com
'백엔드 > RabbitMQ' 카테고리의 다른 글
| [RabbitMQ] RabbitMQ 설치하기 with Docker (0) | 2024.06.26 |
|---|
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 도커
- 자바코테
- 자바
- 쿠버네티스
- springboot
- javascript
- react
- 아파치카프카
- centos
- 자바스크립트
- nginx
- softeer
- Docker
- 리액트
- Linux
- Spring
- 코딩테스트
- tomcat
- 전자정부프레임워크
- Kubernetes
- 톰캣
- 현대
- 현대코테
- 스프링
- mysql
- softeer java
- java
- 코테
- 오토에버코테
- 현대오토에버
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함

