티스토리 뷰
728x90
박람회를 앞두고 마지막 시연을 하는데 갑자기 잘 되던 기능이 안되는 현상이 발생했다.
개발서버와 데모서버가 있었고, 개발 서버에서는 잘 되는데 데모서버에서는 안되고,
해당 기능과 관련된 소스의 마지막 커밋과 푸쉬를 한달도 전에 했기 때문에 이해가 안되는 상황이었다.
심지어 데모에서는 어제까지만 해도 분명히 되었다!
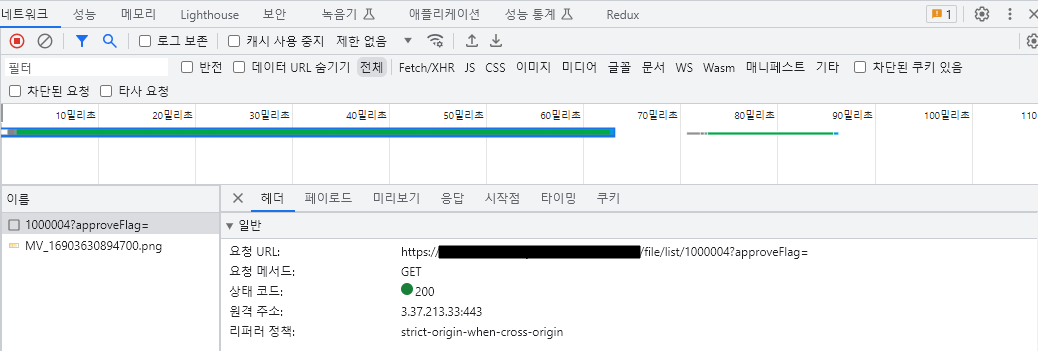
그래서 차이점이 뭔지 보니..데모에서 갑자기 url에 view가 붙는것이 확인이 되었다.
나는 view를 붙인 적이 없는데..?


문제는 뭐였을까?
axios로 get 요청을 하는데 아래처럼 앞에 슬래시('/') 를 붙여주여야 루트 경로에서부터 URL을 생성하는데,
const response = await axios.get(`/vdo/contents/file/list/1000002`, {params : {approveFlag : "Y"});아래처럼 슬래시를 빼고 코드를 작성했다.
const response = await axios.get(`vdo/contents/file/list/1000002`, {params : {approveFlag : "Y"});슬래시가 없다면 현재 위치에서 상대 경로로 URL을 생성한다. 현재 페이지의 URL에 '/vdo/contents/file/list/1000002' 를 추가해서 데모서버 처럼 갑자기 앞에 /view가 붙어 최종 URL 이 /view/vdo/contents/file/list/1000002가 된것이다.😥
따라서 코드를 슬래시를 붙인 아래 처럼 수정을 했고, 정상 작동하는 것을 확인했다.
const response = await axios.get(`/vdo/contents/file/list/1000002`, {params : {approveFlag : "Y"});'프론트엔드 > javascript' 카테고리의 다른 글
| [자바스크립트] 이벤트 중복 현상 / 등록된 이벤트 리스터 확인하기 getEventListeners / 등록된 이벤트 지우기 removeEventListeners (0) | 2023.09.05 |
|---|---|
| 자바스크립트 이벤트 연속으로 발생시키기 | dispatchEvent (0) | 2022.08.01 |
| 자바스크립트 Array 순서 변경하기 | 구조 분해 할당 (0) | 2022.07.29 |
| async/await 반복문에서 사용하기 (0) | 2022.05.17 |
| 더블클릭시 일반클릭 이벤트 실행 막기 (0) | 2022.04.13 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 코테
- softeer
- 톰캣
- tomcat
- 아파치카프카
- 자바코테
- centos
- springboot
- mysql
- 도커
- 코딩테스트
- 리액트
- Linux
- react
- 자바
- 오토에버코테
- 현대코테
- nginx
- 스프링
- 전자정부프레임워크
- Kubernetes
- Docker
- softeer java
- java
- 자바스크립트
- 쿠버네티스
- gcp
- 현대오토에버
- javascript
- Spring
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
